This is the second Eyesy tutorial I've done, but we need to park the car with the garage reciept on the front dash. I'll assume you, dear reader, have some coding experience and are familiar with the Critter & Guitari Eyesy API. If not, go buy one, look at the tutorial links below, and read the first article Beat Bat.
The example code today is: Parked Car.
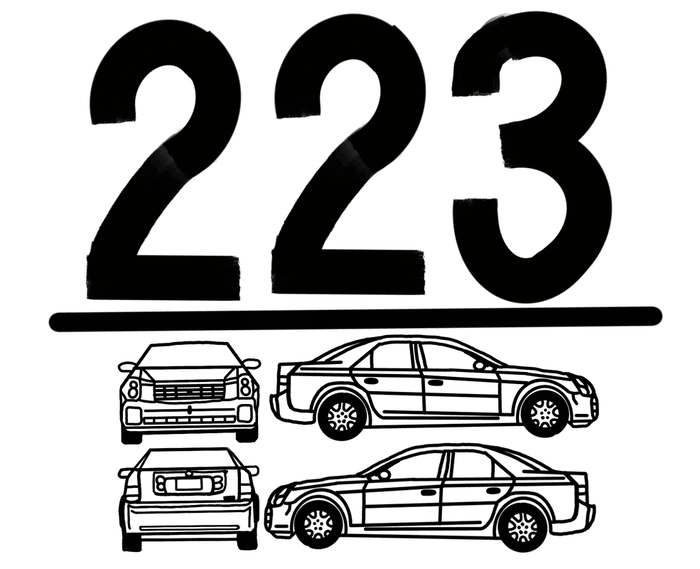
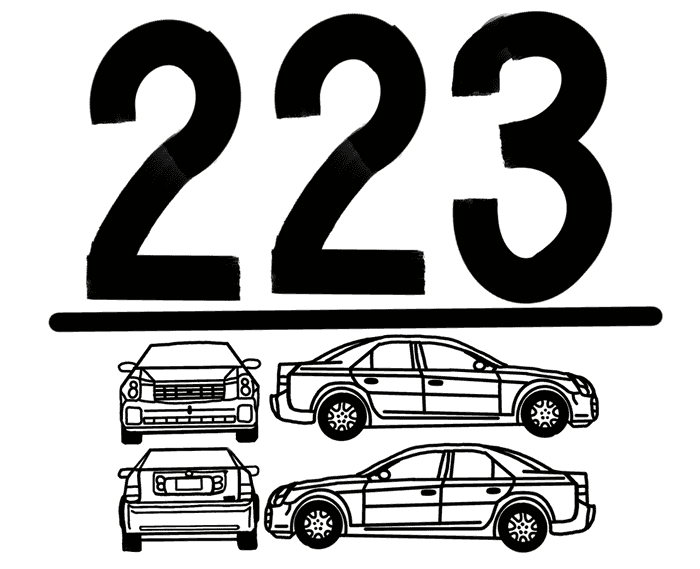
This is the image we'll be flashing on the screen. I drew it from a parking space recipt I got:
How to Park A Car on Your Eye
This Mode uses the audio trigger boolean value supplied by the Eyesy to flash an image on screen. When the audio level input surpasses ~80% threshold, the Eyesy value etc.audio_trig will return True. When audio_trig is True, we'll blit the image onto the screen.
Note: For a visual representaiton of the audio threshold, hit the Eyesy OSD (On-Screen Display) button to see the audio level gauge. When it just hits red that's when audio_trig value becomes True. You can also hit the trigger button on the Eyesy to simulate a single trigger event.
The first step is setup:
def setup(screen, etc):
global xr, yr, counter, quarters, image, font
xr = etc.xres
yr = etc.yres
print(xr, yr)
counter = 0
quarters = [(xr*0.1, 0), (xr*0.6, 0), (xr*0.1, yr*0.5), (xr*0.6, yr*0.5)]
base_path = etc.mode_root
image = pygame.image.load(base_path + 'Images/car.png')
font = pygame.font.Font(base_path + 'Fonts/panamera/Panamera-Bold.otf', 100)
passWe'll establish some global variables for screen resolution, a counter value, an array of coordinate points quartering the screen, and image/font files.
Now, it's on to the draw function.
It starts with Pygame Clock.time setting the frame rate to 15 to smoothen the animation. The more frames, the more epiletic the flashes can get with how often the audio trigger is activated. Most animation hovers around 12 - 24 FPS and I've found most Clock settings in that range lessen the strain of the flashing image.
def draw(screen, etc):
global counter
pygame.time.Clock().tick(15)
bg_color = etc.color_picker_bg(abs(math.sin(etc.knob5 + time.time() * .025)))
car_image_size = (int(image.get_width() * etc.knob1), int(image.get_height() * etc.knob1))
img = pygame.transform.scale(image, car_image_size)Background color is controlled with Knob5, but uses a Sin value to slightly alter the color as the program runs. Since the photo is a black design, I thought slightly varying the color while it flashes helped give the Mode more depth. Meanwhile, Knob1 will control the size of the image.
Below the main settings will be the audio trigger modes based on Knob4's position. There are six different patterns to choose from in this mode. The first five patterns occur when the audio_trigger evaluates to True, and the last is only activated when Knob4 is maxed out:
- Single Top Left Corner: Displays one instance of the image in the top left corner of the screen.
- Multiple Images At Once: Displays eight instances of the image at once.
- Display Image Randomly: Displays the image at a random coordinate.
- Adjust Image Display: Displays one instance of the image, but uses Knob2 & Knob3 to change it's on screen position
- Quarter Display: Displays the image in a quadrant of the screen starting from top left, top right, bottom left, bottom right
- Gotta Park Da Car: When Knob4 is turned all the way to the right and equals 1, it will display text in the center of the screen telling the audience to hold on while the car gets parked
All the code together now:
def draw(screen, etc):
global counter
pygame.time.Clock().tick(15)
bg_color = etc.color_picker_bg(abs(math.sin(etc.knob5 + time.time() * .025)))
car_image_size = (int(image.get_width() * etc.knob1), int(image.get_height() * etc.knob1))
img = pygame.transform.scale(image, car_image_size)
if etc.audio_trig == True:
#Single Top Left Corner Display
if etc.knob4 == 0:
screen.blit(img, (0,0))
#Multiple Image At Once Display
elif etc.knob4 < .25:
count = 0
while count < 1:
dest_top = (xr * count, yr * 0.5)
dest_bottom = (xr * count, 0)
screen.blit(img, dest_top)
screen.blit(img, dest_bottom)
count += 0.25
#Display Image Randomly
elif etc.knob4 < .5:
random_dest = ( xr * random.choice([x/4.0 for x in range(0,4)]), yr * random.choice([x/4.0 for x in range(0,4)]))
screen.blit(img, random_dest)
#Adjust Image Position Display
elif etc.knob4 < .75:
dest = (int(xr * etc.knob2), int(yr * etc.knob3))
screen.blit(img, dest)
#Quarter Display
elif etc.knob4 < 1.0:
if counter > 3:
counter = 0
screen.blit(img, quarters[counter])
counter += 1
else:
pass
#Gotta Park Da Car
if etc.knob4 == 1.0:
text = font.render('Hold On, Gotta Park.', True, (0, 255, 0))
screen.blit(text, (xr*.1, yr/2.5))This video showcases how each preset should visualize:
Now that the car is parked, enjoy your night out.
Resources:
Parked Car GitHub
Eyesy Manual
Patch Storage Parked Car
Rodeo Round Up Eyesy Guide